Healthcare UI design in mobile apps is an essential aspect of ensuring that patients can easily navigate the app and find the information they need. A good user interface can help improve patient outcomes by providing them with the tools and information they need to manage their health.
Creating a user-friendly interface for healthcare mobile apps requires a deep understanding of the needs of patients and healthcare providers. It also requires a keen eye for design and a sense of the latest trends in UI design. Healthcare mobile apps need to be designed with the user in mind and should be intuitive and easy to use. This means that the app should have clear and concise labels, easy-to-read fonts, and a logical layout.
1. Design Principles for Healthcare Mobile Apps
When designing healthcare mobile apps, it is important to consider the industry’s unique needs and challenges. The following design principles can help ensure that your mobile app is user-friendly and practical.

Simplicity and Clarity
One of the most important design principles for healthcare apps is simplicity. Healthcare mobile apps should be easy to navigate and understand, even for users who may not be tech-savvy. Use clear, concise language, and avoid cluttering the interface with unnecessary information or features.
Consistency and Familiarity
Consistency is key when it comes to healthcare mobile app design. Users should be able to easily navigate your app and understand how to use it, regardless of their level of experience with technology. Use familiar design patterns and language, and keep the layout and functionality consistent throughout the app.
Accessibility and Inclusivity
Healthcare apps should be accessible to all users, regardless of their abilities or disabilities. Use clear and legible fonts, and ensure the app is compatible with assistive technologies such as screen readers. Consider the needs of users with color blindness or low vision, and use high-contrast colors and clear visual cues.
2. Interoperability with Other Systems
Interoperability with other systems is crucial when designing a healthcare mobile app. Interoperability ensures that the app seamlessly exchanges data with other systems, such as electronic health records (EHRs), medical devices, and other healthcare apps. This allows for a more comprehensive view of the patient’s health information and can lead to better patient outcomes.
API Integration

One way to achieve interoperability is through API integration. APIs, or application programming interfaces, allow two different systems to communicate. In the context of healthcare mobile apps, APIs can be used to connect the app with EHRs, medical devices, and other healthcare applications.
When designing your healthcare mobile app, consider which APIs you must integrate. Look for widely used APIs with established standards. This will make it easier to ensure your app can communicate with other systems and reduce the risk of compatibility issues.
Data Exchange Standards
Another important consideration when designing a healthcare mobile app is data exchange standards. Data exchange standards ensure that data can be exchanged between different systems in a consistent and interoperable manner.
There are several data exchange standards that are commonly used in healthcare, including HL7, FHIR, and DICOM. When designing your healthcare mobile app, consider which data exchange standards you will need to support.
This will ensure that your app can exchange data with other systems in a consistent and interoperable manner.
3. User-Centered Design Approach
When designing healthcare mobile apps, it is essential to take a user-centered design approach. This approach involves understanding the needs of the end-users and designing the app to meet those needs. Here are the key aspects of a user-centered design approach:

Understanding User Needs
Understanding the end-users’ needs is essential to designing an app that meets them. This involves conducting user research to identify their pain points, requirements, and preferences. User research can involve surveys, interviews, focus groups, and other research methods. The insights gained from user research can inform the design of the app, ensuring that it meets the needs of the end-users.
Iterative Design Process
Designing a healthcare mobile app is an iterative process. It involves creating multiple iterations of the app and testing them with end-users to identify any issues or areas for improvement. The iterative design process ensures that the app is continually improving and meeting the needs of the end-users.
Usability Testing
Usability testing is a critical aspect of the user-centered design approach. It involves testing the app with end-users to identify any usability issues. Usability testing can involve observing users as they interact with the app, collecting feedback through surveys or interviews, and analyzing app usage data. The insights gained from usability testing can be used to improve the app’s design, ensuring that it is easy to use and meets the needs of the end-users.
4. Privacy and Security Considerations
When designing a healthcare mobile app, privacy and security considerations should be a top priority. Here are some key factors to consider:

Data Protection
Protecting patient data is crucial for healthcare mobile apps. Your app must use robust encryption methods to protect patient data both in transit and at rest. Look for applications that use protocols like HTTPS for data transmission and employ robust encryption algorithms.
Also, ensure that patient data is stored securely on servers or devices. You can use encryption, access controls, and other security measures to protect sensitive data from unauthorized access.
User Consent
When collecting patient data, you must obtain user consent. Explain to your users why you are collecting data and how you will use it. Be transparent about your data collection practices and ensure that users have the option to opt out of data collection.
You can use a pop-up or a separate screen to obtain user consent. Ensure that the consent is clear and concise and that users understand their agreement.
Secure Communication
Secure communication is essential for healthcare mobile apps. Use secure communication protocols like TLS to ensure data is securely transmitted between devices and servers. This will protect patient data from interception and tampering.
Also, ensure your app does not store sensitive data on the device. If you must store data on the device, use encryption to protect it from unauthorized access.
By considering these privacy and security factors, you can create a healthcare mobile app that is both functional and secure.
5. Technical Aspects of UI Development in Healthcare Apps

Developing a healthcare mobile app requires careful consideration of several technical aspects to ensure a seamless user experience. Here are some of the key technical considerations to keep in mind during UI development.
Responsive Design
Responsive design is critical for healthcare mobile apps to ensure that the app can be accessed on any device, regardless of screen size. It involves designing the app to adapt to the screen size and resolution of the device it is being viewed on. This ensures that users can access the app’s features and functionality, whether using a smartphone, tablet, or desktop computer.
To ensure responsive design, developers must use flexible layouts and images that can adjust to different screen sizes. They must also consider font size, button placement, and other design elements to ensure they are easily accessible on any device.
Performance Optimization
Performance optimization is another critical aspect of healthcare mobile app development. Healthcare apps must load quickly and respond seamlessly to user input to ensure that users can access the information they need quickly and efficiently.
To optimize performance, developers must consider factors such as app size, image compression, and caching. They must also consider the impact of third-party integrations and ensure that they do not slow down the app’s performance.
Cross-Platform Compatibility

Cross-platform compatibility is essential for healthcare mobile apps to ensure that they can be accessed on any device or operating system. Developers must consider the different requirements and limitations of various platforms and ensure that the app works seamlessly across all of them.
To ensure cross-platform compatibility, developers must use frameworks and libraries that support multiple platforms. They must also consider the impact of different device capabilities, such as screen size, resolution, and processing power, and ensure that the app works seamlessly across all of them.
By considering these technical aspects during UI development, you can ensure that your healthcare mobile app provides a seamless user experience that meets the needs of your users.
6. Trends and Innovations in UI Healthcare Mobile Apps
Healthcare UI design is constantly evolving to meet the needs of patients and healthcare providers. Here are some of the latest trends and innovations in healthcare UI design that you should keep an eye on:

Adoption of AI and ML
Artificial intelligence (AI) and machine learning (ML) are being increasingly incorporated into healthcare UI design to improve the accuracy of diagnoses and treatment plans. AI and ML can analyze large amounts of data and provide personalized patient recommendations. For example, AI can help doctors identify patterns in patient data to predict potential health issues before they become serious. Additionally, AI-powered chatbots can provide patients instant answers to common questions, reducing wait times and improving patient satisfaction.
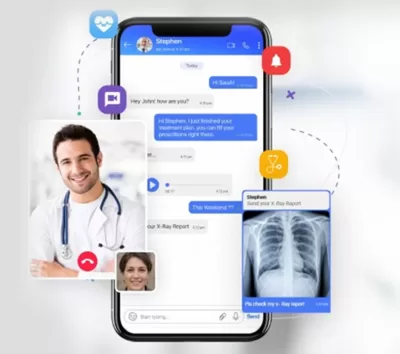
Telemedicine Features

Telemedicine features are becoming increasingly popular in healthcare UI design. With telemedicine, patients can consult with healthcare providers remotely, which can save time and reduce the cost of healthcare. Telemedicine features can include video conferencing, secure messaging, and online appointment scheduling. These features are beneficial for patients who live in remote areas or have mobility issues.
Integration of Wearable Technology
Wearable technology, such as fitness trackers and smartwatches, are being integrated into healthcare UI design to provide patients with real-time health data. Wearable technology can monitor a patient’s heart rate, blood pressure, and other vital signs and transmit this data to healthcare providers. This can help doctors identify potential health issues and provide personalized treatment plans. Additionally, wearable technology can help patients track their own health data and make informed decisions about their health.
In conclusion, the evolution of UI design in healthcare mobile apps is towards prioritizing patients’ needs. This shift focuses on enhancing the overall experience for patients while delivering personalized care. Leveraging AI and ML algorithms, telemedicine functionalities, and wearable technology, healthcare providers can offer patients precise diagnoses, expedited treatment, and elevated standards of care. This holistic approach improves health outcomes and ensures patient satisfaction, paving the way for a more efficient and effective healthcare experience.
